现在越来越多人喜欢用Mactype来渲染字体,效果很好,改善了Win下的字体显示效果,如果调整好设置的话,可以和Mac OS相媲美。
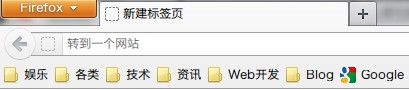
新版的火狐浏览器下,如果使用了Mactype进行渲染了的话,会发现地址栏被压缩了,字体顶端有少量不显示,主要是因为火狐强制按照cleartype裁剪文字,mactype默认是不开hinting的,比cleartype略高一些,就会被剪掉。问题如图

这时候,可以采用以下方法解决。
我们采用CSS的方法来解决这一个问题,为了避免自定义引起不必要的麻烦,同时也为了操作方便,推荐通过火狐的扩展来实现这一方法。
扩展地址:https://addons.mozilla.org/zh-CN/firefox/addon/stylish/
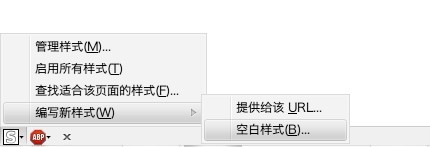
下载这一扩展安装之后,选择编写新样式 – 空白样式,

名称自定,然后加入如下CSS代码:
@namespace url('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul');
@-moz-document url('chrome://browser/content/browser.xul') {
* {
font-family: "Segoe UI",Tahoma, sans-serif;
}
}
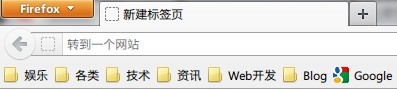
完成之后可以看见效果,如下图

另外,据说Mactype项目已经在开始DirectWrite的测试了,也就是说,将来有可能可以看到渲染IE9,当然,不是用现有的GDI++,期待吧。